When designing your website you will need a color scheme. A color scheme is a choice of colors that you stick with for your design. But you shouldn't use just any web safe color. You need one that goes along with your site's attitude and industry.
90% of us make choices based on color alone.
Your visitors may do the same with your color scheme. Color can change how someone feels or change their perspective.
Basic Color Theory

Color theory is a group of definitions and concept we perceive in design. With the color wheel, harmony and context we can properly use the color on how our brain works.
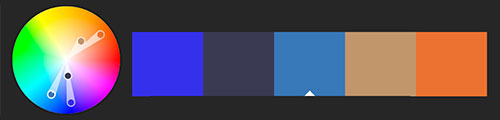
Color Wheel
The color wheel is a circle that encompasses all the colors we can see with the naked eye. There are variations of the color wheel.
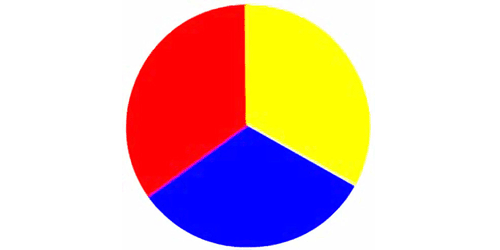
Primary Color Wheel

Includes only red, yellow, and blue.
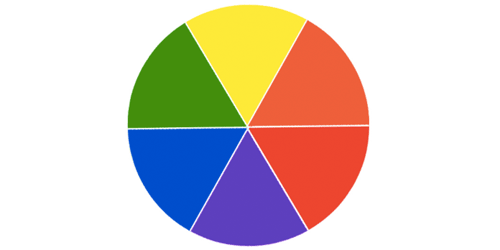
Secondary Color Wheel

It includes the primary colors plus green, orange, and purple.
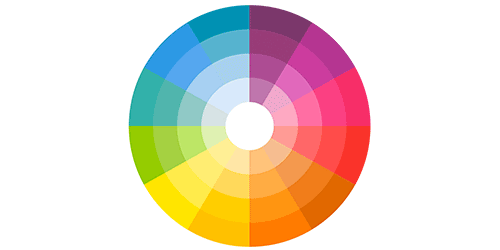
Tertiary Color Wheel

Which is comprised of primary colors, secondary colors, and yellow-orange, red-orange, red-purple, blue-purple, blue-green, and yellow-green.
Color Harmony
Harmony is how we feel is pleasing to the eye. This engages the user and draws interest to the web design. If the color combination doesn't have harmony our brain will reject the stimulating information. as it doesn't like what it can't organize.
There are theories about harmony and why there are color schemes that seem pleasing to the eye.
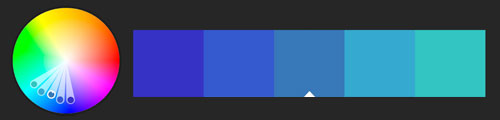
Analogous

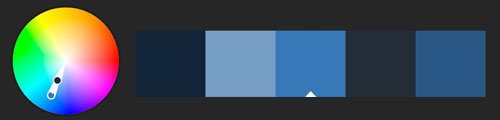
Monochromatic

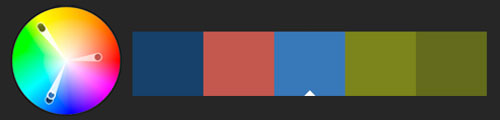
Triad

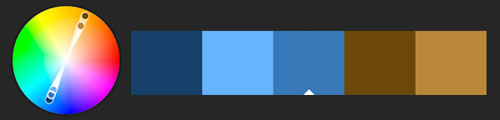
Complementary

Compound

Whitespace

Color schemes are more than a lot of colors that match each other. It is the ability to make each element on your website equally stand out. One way to balance this is using whitespace.
Whitespace is exactly what it sounds like. It is the space on your page that doesn't have any text or color in it. By using a lot of whitespace on your page, you are giving your colored element a chance to stand out on their own. This is common priciple in the trending style flat design.
By doing this you are focusing your user's attention to an individual area. This can be used for flat design or any type of call to action like shopping, sign ups, or downloads.
Color Psychology
Your choice of color can give your users a feeling in a psychological way. Due note this doesn't mean if you site is in a certain color your users are automatically going to react to it. What I'm trying to point out is that certain colors are commonly associated with certain reactions.
Red
Used mostly to gain attention and alert users.
Orange
Trigger an adventurous and affordable feeling.
Yellow
Cheerful and fun.
Green
Give a feeling of success and balance.
Blue
Associated with honesty and trustworthiness.
Purple
Used for those that are creative and inventive.
Pink
For loving, compassionate and youthful.
White
Mostly used with simplicity and cleanliness.
Black
Authority, power, and control.
Brown
Gives comfort, dependable, and friendliness.
Gold
Can be seen as different on websites like dirty yellow or brown. Best to stay away.
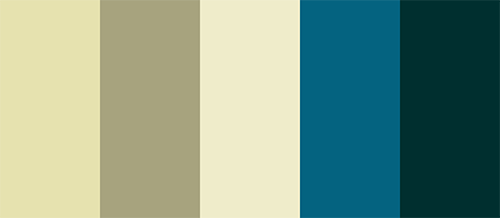
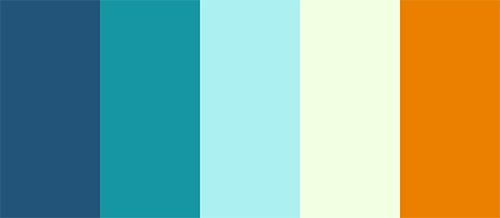
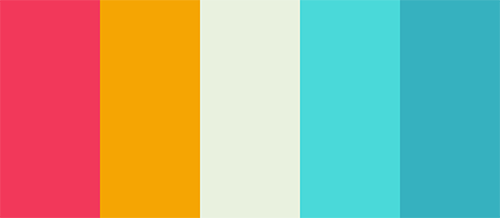
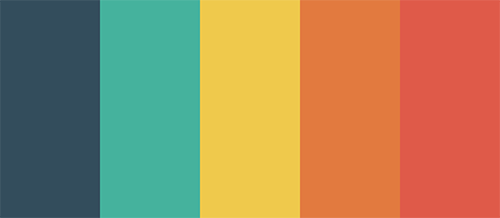
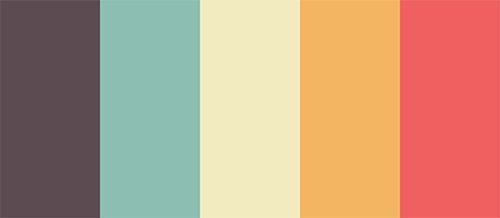
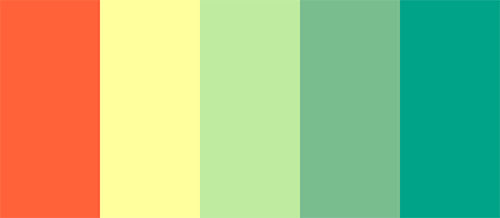
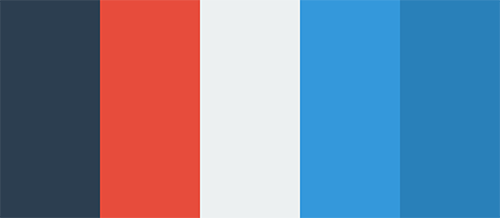
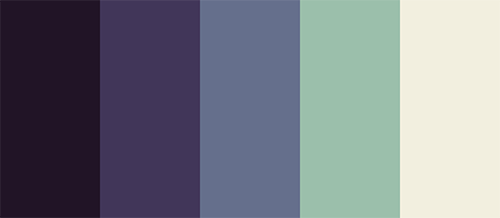
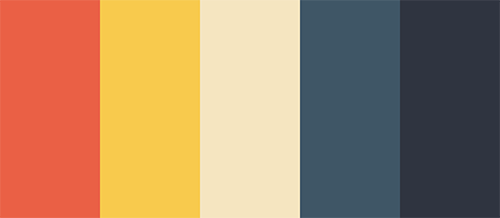
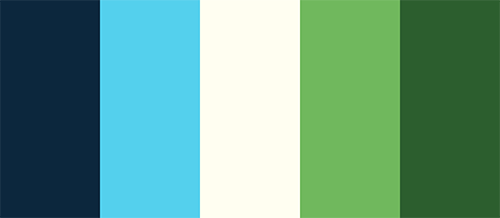
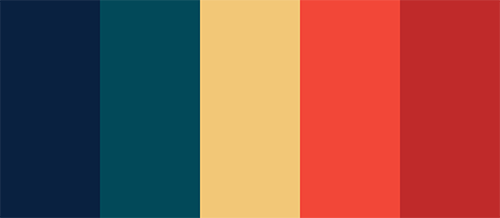
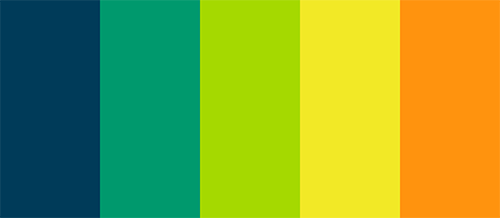
Examples of Color Schemes
Here are some of the most popular color schemes that are trending at Adobe Color. These can be a great starting point for you to narrow down your website's design.












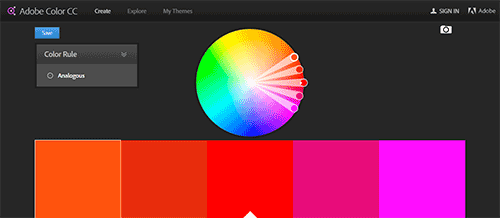
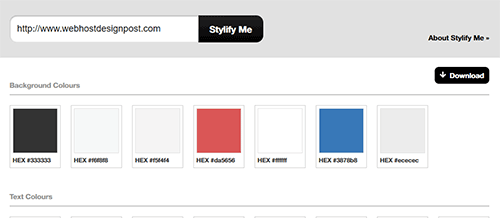
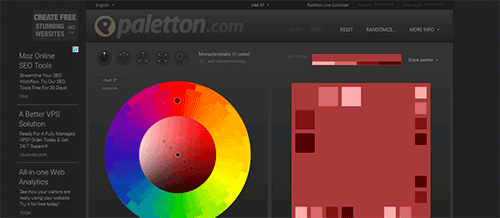
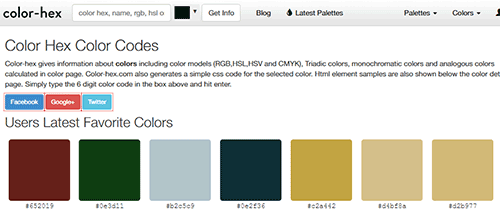
Color Scheme Tools
There are a lot of free available color palette tools online. You can start with a base color and change them with their color theory. It's a great way to find design inspiration and create a unique idea for your design.





Design Palette
Using these examples and tools, you should be on your way to finding a great color scheme. Some palettes have up to 6 colors on them, don't feel like you need to use all of them for your website. Choose the ones that you feel best about.
Once you have some basic templates of your website. It would be a good idea to get some feedback. You can do this with a family or friend, or an online community. It's great to have others perspective on it as they may be your future users.
 WebHostDesignPost
WebHostDesignPost

What Do You Think?