It has finally happened. Many as you know when developing a website you should always stay in the web safe font area. This holds you to Arial / Helvetica, Times New Roman / Times, Verdana and Georgia fonts.
There has always been a way to render fonts on your server and then display them to the front end. Now with CSS3 and the help of Google there is an easier way.
Google Web Fonts

Google Web Fonts is a quick way to give you access to hundreds of fonts and make them ready to use on your website. It is an API directory that is fast, reliable, and as of now free of charge.
It falls under open source which makes it completely customizable and free to use for just about anything. It is time to finally break from the typical fonts and start making a more dynamic internet.
Internet Browser and Mobile Support

You might wonder what internet browsers support Google Web Fonts. As of now Google's API will be compatible with these browsers:
Desktop
- Google Chrome – Version 4+
- Mozilla Firefox – Version 3.5+
- Microsoft Internet Explorer: Version 6+
- Apple Safari: Version 3.1+
- Opera: Version 10.5+
Mobile
- Android – 2.2+
- IOS – 4.2+
How to Use It
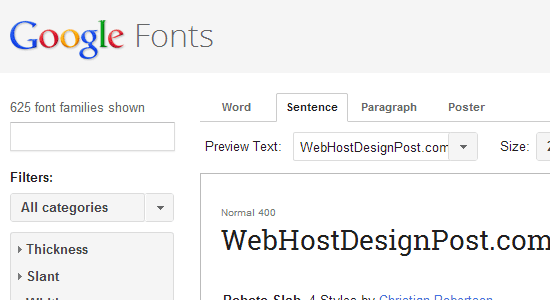
Visit www.google.com/fonts/ and starting looking for a font that you will like to use. Notice at the top of the page that you can specify what text you would like to preview.
But not only can you view a word, but you can see what it will look like in a sentence, paragraph and a "poster" aka header.

Take note that not all fonts are available on Google Web Fonts. Some are copyrighted or not available in their network. But there are plenty for free with Google’s API.
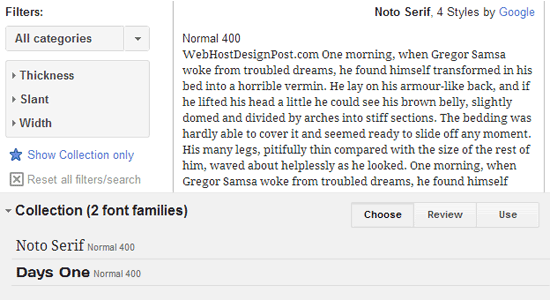
When you find one that you like click the Add to Collection button and you will get a small box at the bottom of your screen. When you are ready to continue click the "Use" button on the right-hand side of the small box.
Page Load Time
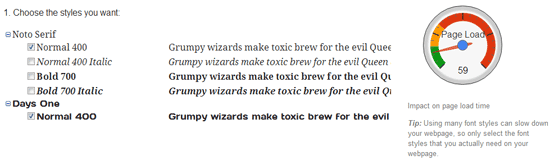
This is a nice feature by Google. When you are reviewing your font, notice the dial graphic on the right-hand side. It shows how much resources it will take to load your font. Obviously, the more fonts you use or the more stylize the font, the more resources it will take.

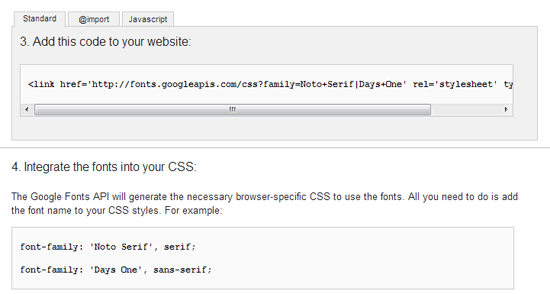
Jump down and copy the <link> element to the top of your web page. Then add the CSS element you would like to stylize to your style sheet.

Test It
If you did everything correctly you should see a nice "un-safe" web font on your page. If you are having some problem you can check out their getting started page.
Open Some Doors
This opens a lot of doors to have websites be more stylized without the use of graphical text.
There is always issues with designers not understanding usability vs. design. Your font could look amazing, but is it readable?
Make sure you take advantage of Google’s sentence and paragraph preview. Because it doesn't matter how nice your font looks if someone can’t read it.
 WebHostDesignPost
WebHostDesignPost

What Do You Think?