In the field of web design there are many ways to approach it. Designers will implement different elements that may hurt their pages more than help it. Knowing some of the most common web design mistakes will not only help you not make them. But help you think of ways to improve on them.
Your website design is your first impression on your site. It determines if someone will stay or leave. Having a beginners guide to get you off in the right direction could be beneficial to your site. Your content, simplicity, and usability all play an important role to your site's design.
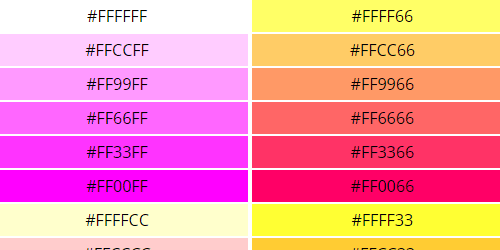
Having a variety of visitors viewing your web design on different operating system. Can cause some color compatibility issues. Knowing your web safe colors can keep your design color scheme in order. View our 216 hex color code chart for a quick reference on which colors are safe to use.
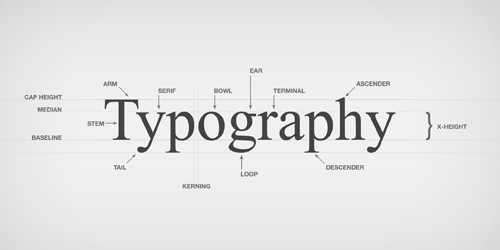
There are thousands of fonts available on computers these days. But which ones are suitable for your website? Choose an uncommon font could make your site unreadable and broken. There is a hand full of fonts that are web safe to use. See which sans-serif and serif fonts you should use on your next website.
Your homepage is probably your most visited page on your site. It is important to spend a little more time on it and get it right. Because you need to get your visitors off your homepage and to the page they are looking for. You can do this by better design, more content, or direct links.
Cross Browser Compatibility testing is not an easy task. There are a lot of different combinations of operating systems and browsers. Even tough, it is an important process of web development that we must go through. To make sure their website is rendered correctly in any circumstance.
There is some cool web development that is done in Flash and you can make a complete site from top to bottom by using it. But what are some of the common mistakes that are associated with Flash? When developing your Flash site there should be a few guides to keep in mind. Flash can do many animations and interactivity, but the main goal of any site is usability.
When developing a website you will start to think about putting banner ads on. Knowing the best placement for the standard banner sizes can help you layout the site. This can change your user's experience, knowing how to overcome this can give you the best ROI.
Should I use fixed or liquid width when developing a website There are pros and cons for both techniques. Some new web developers might not even know the difference between the two. Both styles are very common in web design. Having the knowledge of the two layouts will help you make the proper decision when designing websites.
 WebHostDesignPost
WebHostDesignPost