As both fixed and liquid width web designs are still used today. A more trending topic and strategy is using a responsive web design.
There are many debates about a fixed and liquid website web design. What are the difference between the two? What are some advantages or some disadvantages to one or the other? There are different ways to approach this. Some web developers like liquid and some like fixed width.
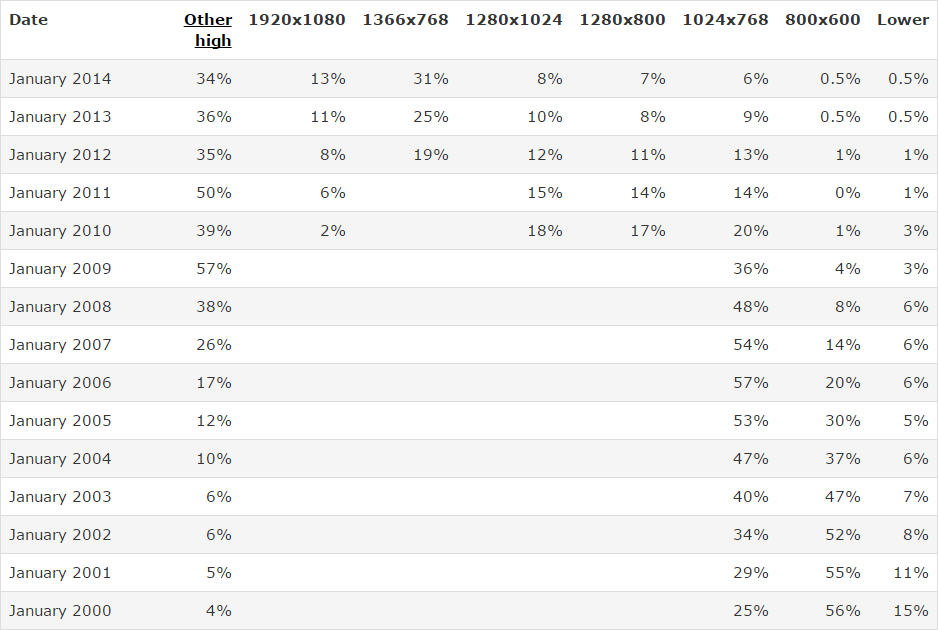
Both layout methods are perfectly fine. It just matters how you want your sites to function. A monthly study by w3c shows that 99% of the average website width is over 1024 x 768 pixels. Storyboarding your website is a great quick way to see how things are going to interact.

Fixed Layout Design

A fixed width design is a site that has a standard layout. The width of the site will not change with any screen resolution, browsers are elements on the page. Your web browser can change the zoom size of the page, but the website widths still remain.
CSS Example for Fixed Width: #content { width:600px; }
Liquid Layout Design

Liquid width layouts have different capabilities. When a web developer codes a liquid layout, the web design width will change automatically will the browser resolution. If you have a small web browser resolution, then the site would “shrink” the pictures, text and layout to fit properly. If you have a big web browser resolution, then the site would “enlarge” the pictures, text and layout to not break the layout of the site. Most common practice is to set a minimum and maximum width for a layout. This gives you both control of how small and large you need to design your page for.
CSS Example for Liquid Width: #content { max-width:1028px; min-width:600px; width:80%;}
Advantages and Disadvantage to a Fixed Layout
There are some advantages to a fixed layout. For a web designer, they have full control of the site design. They can design the site to the exact pixel and you can choose what browser resolution to optimize for. A disadvantage of having this is that you take away the user custom controls. If a user has their font size higher than normal, then the design might render incorrectly. Or the if the user is on a resolution that is smaller than what you anticipated, elements then could be breaking the size layout.
Pros
- Full control of the design.
- Layout is Consistent between all internet browsers.
- Can optimize for the most common desktop resolution.
Cons
- Smaller desktop resolutions might have horizontal scroll bar.
- Usability challenges for some visitors.
Advantages and Disadvantages to a Liquid Layout
There are some liquid layout advantages. When the user has his font size higher, the site will automatically adjust the font, pictures and layout of the webpage. The liquid layout will make the larger fonts fit and not cause a problem to the design. But the disadvantage is that, web designer doesn’t have full control over their site design. They can't make the smallest pixel design for their elements, because the user's web browser size could change how the elements flow.
Pros
- Adjusts for the users browser resolution.
- Fills the entire page with no white space edges.
Cons
- Less control over the complete layout and design.
- Images, videos and other multimedia might not flow with design.
- Must test for all types of browser resolutions.
Fixed and Liquid Both Work

Both methods of web design layouts are fine to use. There are some advantages and disadvantages to both. As a web developer you need to decide before the development stage what you are going to create. Look at the project and decided which format is suitable. If there is a lot of design elements included, a fix width layout is probably better. If there is a lot of content, a liquid width format will give users the ability to change the layout to their preference.
 WebHostDesignPost
WebHostDesignPost

Comments (10)
What Do You Think?