Creating a website outline is a very simple and is a quick pre-production step that a developer, designer or any type of person on the line can take care of. Most of the time outlining will come after your brainstorming session.
An outline comes in all different types of formats: bullet points, small paragraphs, even use your sitemap or RSS feed for a template. The process will matter on the type of person and what their workflow is. Having a website content outline gives you an idea of where your website is heading after the homepage. This is how your website navigation will flow while you are designing and developing.
How to Start

There really isn’t a how to outline a website template or example, you can be as creative as you want. If you use your creativity during this process, you will have more fun doing it.
If you've done your brainstorming you know what niche or idea you want to portray. If you have thought of a storyboard, then you have even more information and a big advantage. You have your main category, subcategories and how your page structure is going to look like on your site.
This will make the outline easier if you follow what you have used in the sitemap storyboard example to help you get started.

Website Outline Template Example
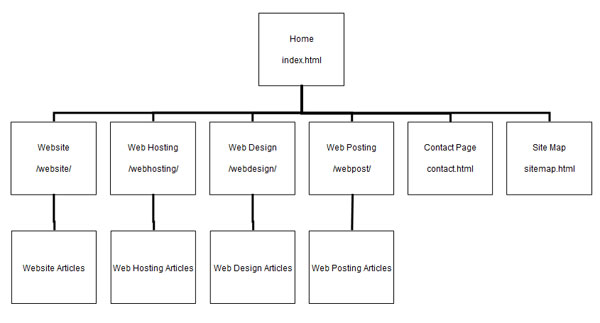
This doesn't have to be a detailed process. The example below is a simple, straight to the point, that won't take you much time to create. The goal for this is to plan ahead and get your mind thinking on where you want to take your website.
- WebHostDesignPost
- Website
- Brainstorming
- Storyboarding
- Outline
- Web Hosting
- Cloud Hosting
- VPS Hosting
- Linux vs Windows
- Web Design
- Flat Design
- Responsive Web Design
- Average Website Width
- Web Posting
- Growth Hacking
- Link Building
- Inbound Marketing
- Website
Usability Tips
There one thing to keep in mind when you are structuring your outline. By rule of thumb, and when I say this it is not set in stone, just best practice. You shouldn't have any pages more than three levels deep. With the example above we have:
Home > Category > Page
That is three levels, try not to go deeper than that.
If you have an ecommerce store, most likely you will go more than three levels deep:
Home > Category > Subcategory > Product
That is ok. Just try to make the least amount of levels as you can. If the lowest number of levels you can hash out is four, then so be it and move on.
Your Structure Can Be Anything

Most website content outlines start with your home page then main categories at the top of the list. The outline then flows down into the different subcategories and pages from there. Usually you will have a bullet point structure for the outline, with indents for the different categories, subcategories and pages.
Your website design outline can be any way you want. Just focus on what works for you and what you will understand. You don’t want to spend a lot of time on this, but make it simple and easy to understand.
If you are looking for a type of outlining software, I just recommend making a bullet point list in Google Docs or Microsoft Word.
Used This To Keep Yourself On Track
There isn’t a set way to do it or a standard way to create an outline. The purpose of a website outline is to help you think and keep track as you build your different pages for your website. It will help you visually how your categories and subcategories are set up.
Maybe you’ll see something that doesn't fit, or you find yourself with extra categories. Whatever trails you run into this is a good exercise to do before jumping into development.
 WebHostDesignPost
WebHostDesignPost

Comments (7)
What Do You Think?