After completing the website brainstorming process, you have found a solid topic and sub-category niche. It is now time to start your storyboarding process.
Why create a website storyboard?
While the definition of storyboarding is the sequence of drawing representing shots for production. We can incorporate the same idea in web design.
Website storyboarding will make the design process easier and more efficient. This will save you time, which will save money. Storyboarding a site will help you visualize the result of your project.
Website Storyboarding
When thinking about some building blocks, get a sheet of paper and start to draw your website. Start with the homepage, the homepage is one of the most important pages. You have 5 seconds to attract your visitor your site. If your site is too hard to use, nobody is going to stay.
Make it simple. When you have completed the first storyboard, try to think like a first time visitor. Would you stop and leave? Or would you click on a link? If you would click a link, then you have a great storyboard design.
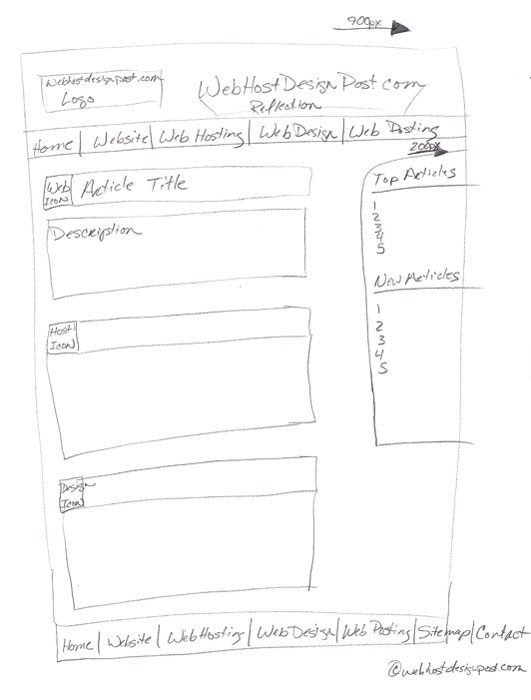
You can quickly draw a quick sketch of a storyboard in seconds.
Here is a storyboard example:

Storyboard Your Design & Usability
When you storyboard you should have one statement in mind. How can I make this design stand out and be simple? You want your design fresh and exciting, on the other side you want it simple and very user-friendly.
Surfing Is Not a Waste of Time

One way to get some ideas going is to surf the internet. Find web pages that you like and ones that you hate. When you find a great design that you like, ask yourself why? Why do you like this web page? Does it look good, do you like the colors, or maybe you like how clean and organized the navigation is?
Whatever you like about that site, write it down. Always document your ideas and thoughts. It would be sad if you forgot the greatest idea ever.
Now the bad web pages, is it hard to read, navigation, usability or is it another flash site that has cool animations but doesn't have any purpose to it. This is your stop sign list so you don't make the same mistakes.
Keep Consistency

The next page on your site will be easier, remember to keep the pages consistent. Don't change your navigation between pages or the layout. Find a place to put your header, navigation, columns, footer and leave them there. KISS it. (Keep It Simple Stupid).
When you have a couple of pages, pick one. Say to yourself, if I was here, how would I get back to the Homepage? Maybe you are on the homepage. How would I get to one of your content pages? Set up simple scenarios to take yourself through. Make it as simple as you possibly can.
Build a Sitemap
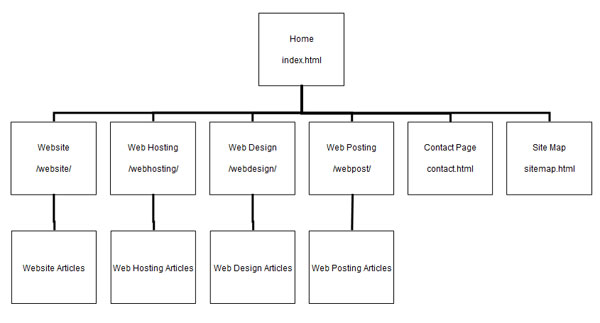
When you have an idea of what your site is going to look like you can take it further and make a sitemap or a site outline. A sitemap is a breakdown of the pages your website is going to include. You start from the home page to the category pages and finally the sub-category pages. Just draw simple boxes to represent the different sections and pages of your site.
A Simple Sitemap Example:

This Technique Saves Time
When finding out how to storyboard a website. This method can save you a lot of time and money. It takes a few minutes or even seconds to draw a storyboard up. If you were to develop the code for it, it could take you hours. You don't need to make these sketches look like your are directing a movie.
Take your time and really think about it. Storyboarding it could make your website very simple, enjoyable and become successful. Not doing it could cause confusion, frustration and not be successful.
Remember Keep It Simple
 WebHostDesignPost
WebHostDesignPost

Comments (67)
What Do You Think?