Every site needs to have some type of image on it. If it's used for entertainment, marketing, or a visual cue, we need to use them. Nothing makes your site stand out than having some great images.
The more images you put on your site, the slower it becomes. There are ways to combat this. It's called image optimization.
Image optimization is when you compress your images size down without losing much quality. By compression images to a smaller size, this will decrease loading time and performance.
Always Reduce Your Image Size

One thing to remember when creating images for your site is to always optimize your images. There are a few ways to do this. One way is to reduce file dimensions and another is compression.
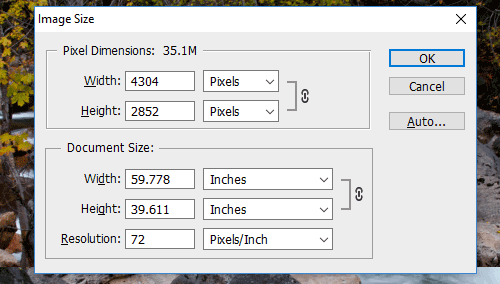
Check your file dimensions. If you are creating an icon for your navigation, you don't need a large file. Size it accordingly. If the area of your icon is 30 px x 30 px, save your image to match the area. There is no reason to have anything bigger than what the visitor will see.
Another option that should be used is compression. When you compress your image using an optimization tool, it will scan the colors in your image. When it finds a color that is not used, it discards it. By doing this with millions of color pixels, it changes the size dramatically.
There is a downside to this optimizing images both with file size and compression. You will lose quality in your images, there is no way around it. This is where a balance of quality vs. file size comes into play.
Quality vs. Size

When optimizing your images watch the quality compared to size. You want the smallest size possible for your site. Smaller size equals better performance for your visitors and search engines.
If your images becomes too pixelated, raise your file size. You want your images to be clean and sharp. Try different combinations of size and compression to find the perfect balance.
Save For Web

Adobe Photoshop has put an image compression tool into their new versions. They have pre-built optimizing templates that are really good.
You can choose what file format to save in, type of compression, and see the results. If you don't have Photoshop there are other online sources you can use.



Website Image Formats

Last thing to be aware of is which image format to use. The popular formats are JPEG, GIF, and PNG. Each one can change how your image looks once it has been compressed.
JPEG - Joint Photographic Experts Group

JPEG is a compressed file that has great quality standards. Because of its compression, colors and data are squeezed out of it to create smaller file sizes. This can cause some blur, which is great for real life photos.
If you look at a photo with no straight lines. Everything is blended together, which why JPEG is great for photos of real life.
GIF - Graphics Interchange Format

GIF is used more for vector based graphics. A vector based graphic is when a graphic is made of lines and shapes. Vector graphics have sharp corners like text.
When dealing with graphics like described, it is better to use a GIF rather than a JPEG. A JPEG could cause distortion on your sharp lines.
GIF can be used for animation. Frame by frame animation saved as a .gif will animate on your page.
PNG - Portable Network Graphics

PNG is one the newest graphic technology. PNG is great for quality and file size. You have the best of both worlds. PNG can also support transparent backgrounds, better than GIFs.
The one downside to a PNG file is that some browsers don't support it. This problem is becoming less and less of something to consider. But there are some browsers that need to update their standards.
Fast Load Time & Performance

Optimizing images and graphics is a must in web development for page load time.
If your site is loading slow, you need to optimize immediately. You have three seconds to engage with a new visitor. If your site doesn't load close to that amount of time, your have probably lost them.
Time your page in your browser and see how long it takes. If you haven't optimized your images, you should really consider it. As it will give you an instance performance boost.
 WebHostDesignPost
WebHostDesignPost

What Do You Think?